Hugo has not been the most intuitive thing for me to configure. I have spent more time than I would like reading Beautiful Hugo’s layouts to understand why the pages look the way they do. However, this is the point of what I am doing here: learning, writing, and sharing.
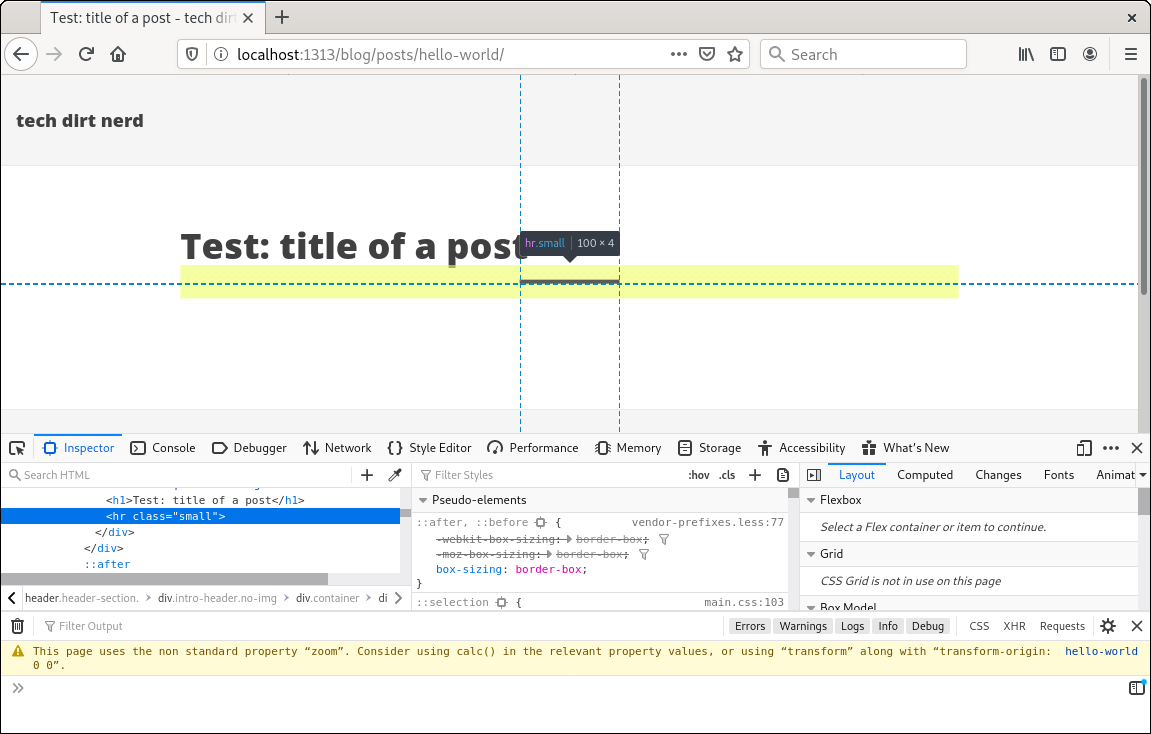
As an example to my point above, I was puzzled why the header of my blog post pages included a short, center-aligned horizontal rule underneath the page title.

I followed Hugo’s quick start guide to generate a new site and create a post.
$ hugo new site blog && cd blog
$ # initialize git repo, add Beautiful Hugo and configure theme in config.toml
$ hugo new posts/my-first-post.md
What did I do wrong?
Below is a snippet from Beautiful Hugo’s header.html layout.
The pesky <hr class="small"> that puzzled me resulted from the page’s .Type parameter not being equal to post.
What is .Type and how does it get defined?
| |
Thankfully, Hugo’s documentation is decent, and after a bit of searching, I learned about content types.
A content type is a way to organize your content. Hugo resolves the content type from either the
typein front matter or, if not set, the first directory in the file path. E.g.content/blog/my-first-event.mdwill be of typeblogif notypeset.1
Basically, Hugo uses convention over configuration to define a page’s content type.
The page I created, it turns out, defaults to a content type of posts,
and Beautiful Hugo’s header.html layout template applies the horizontal rule in question to pages that are not of the content type post.
All solutions are obvious once you understand the problem, right?
$ mv content/posts content/post
That’s better.